Aim: If we want to display single web content across your portal.Please follow below steps.
Step1: change dtd 6.0.0 to 6.1.0 these lines in your theme liferay-look-and-feel.xml
<!DOCTYPE look-and-feel PUBLIC "-//Liferay//DTD Look and Feel 6.1.0//EN" "http://www.liferay.com/dtd/
Then, change the theme like, IF you did not upgrade dtd it will through error
<theme id="your_themeid" name="your themename">
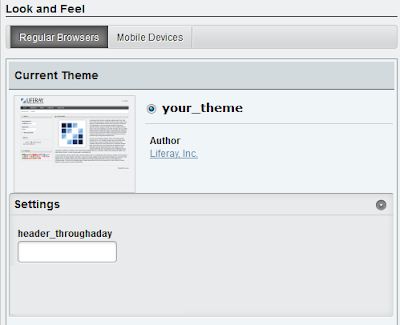
<settings>
<setting configurable="true" key="header_throughaday" type="text"></setting>
</settings>
</theme>
Step2: Add these lines in any of your vm files like init_custom.vm,portal_normal.
#if ($theme_settings.header_
#set ($header_section = $journalContentUtil.
#end
Step3: Then added your varibales into your placeholder div
$header_section
Step4: Then give your article id in look and feel section.
Step5: Write a css in your custom.css for more styles for your content .
If we follow these step we will avoid this problem:
we embed web content in theme level it will change for every page or we need to select that web content for all pages and also we need take care portlet borders,portlet body and all other default css and div.